Disney Pixar's "Luca" Title Sequence
Motion Graphics 2022
"Luca" concept and story belongs to Disney. All artwork and animation done by Jordan Gibilisco.
This title sequence has been probably my favorite project to have done so far. It meant so much to me to be able to do a project based on a Disney Pixar movie using all of my illustrations and animations. I was inspired by Disney Pixar animated films growing up so much it encouraged me to become a designer. My sisters and I would admire the incredibly detailed animation in the film, all three of us are now in school for graphic design. I began my art journey as a painter and illustrator, which was the majority of my portfolio upon my arrival as a freshman at WVU. This project has allowed me to combine my passions and honor the inspirations that have made me the designer I am today.
I spent countless hours illustrating different artworks inspired by Luca’s scenery and characters using ProCreate on my iPad. Using Procreate allowed me to draw using traditional techniques on a digital device so that I could use the different layers in Adobe After Effects. I then keyframed all the different elements into a sequence and added the text to create the final sequence. "Un Bacio a Mezzanote" by Quartetto Cetra is the song that plays in the background. At the beginning of the film, this song plays while the classic Cinderella's Castle Intro plays and then cuts to two fishermen listening to music on their boat. This song is from 1945 and was popular through the 50s in Italy, "Luca" takes place somewhere around the late 50s and early 60s.
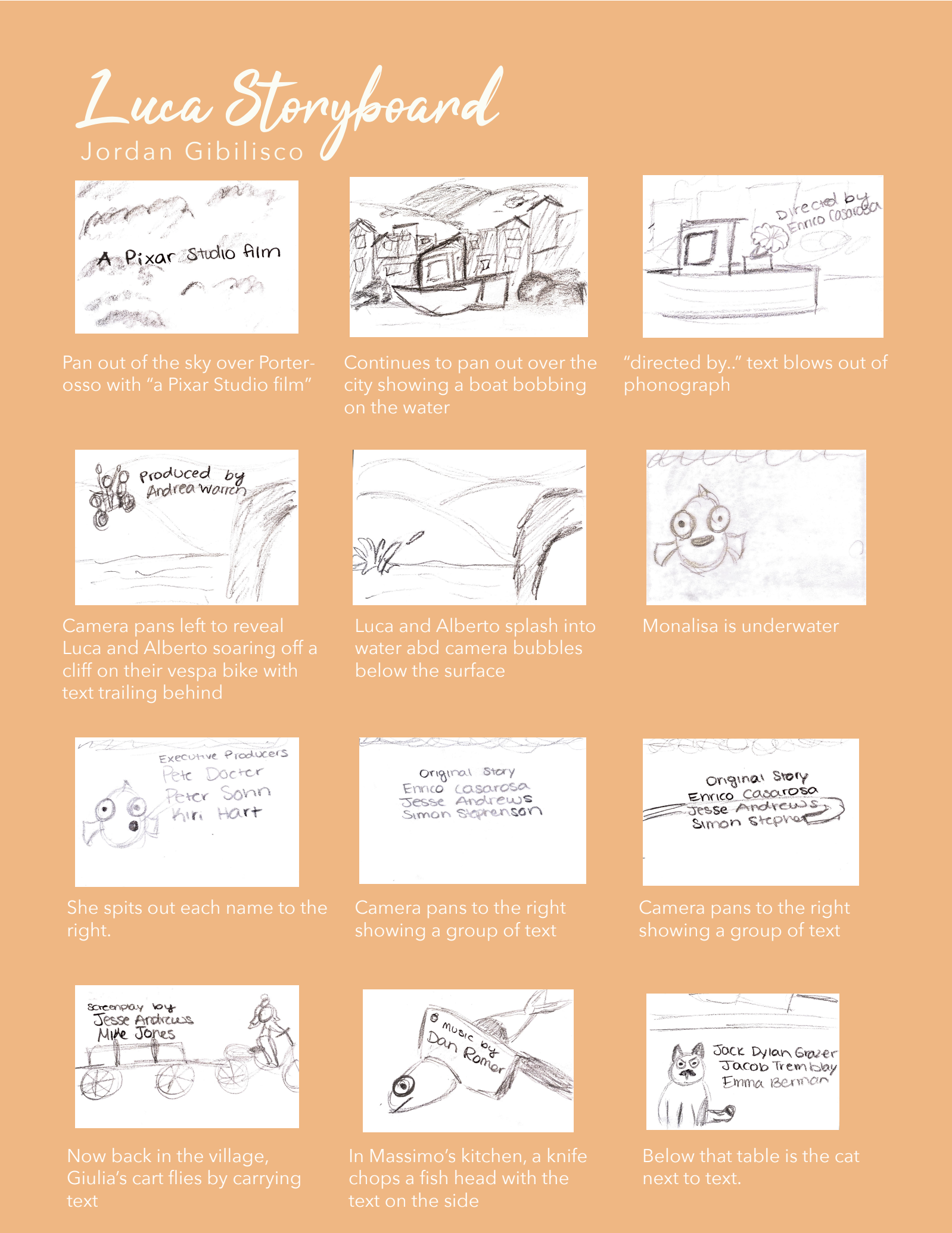
Animatic for Planning
Before doing final illustrations and animated, I made sketches for each scene layout. I then took those sketches and brought the into After Effects to creat what is known as an animatic. This animatic gave me helped figure out my timing for every scene and movement.
Storyboard, Script & Look and Feel
A lot of planning went into this project, as do most motion graphic pieces. Prior to started my final project I created a storyboard, script and look and feel. The storyboard and script help arrange the timed sequence of events to get an idea for the length of each scene and the entire sequence. Using what I planned on my storyboard and script, I made a rough animation of what my sequence would look like using sketches rather than rendered artwork to create an animatic as shown above. From there, I picked 6 different scenes to create a still of what I imagined mine final artwork would look like, this is what is called a "Look and Feel".